Table of contents
Introduction
If you have started using React.js, you might encounter the word "props", and what's it? How does it make life easy for developers using React.js, what's its importance?
So first of all "what is props?".
Props mean Properties.
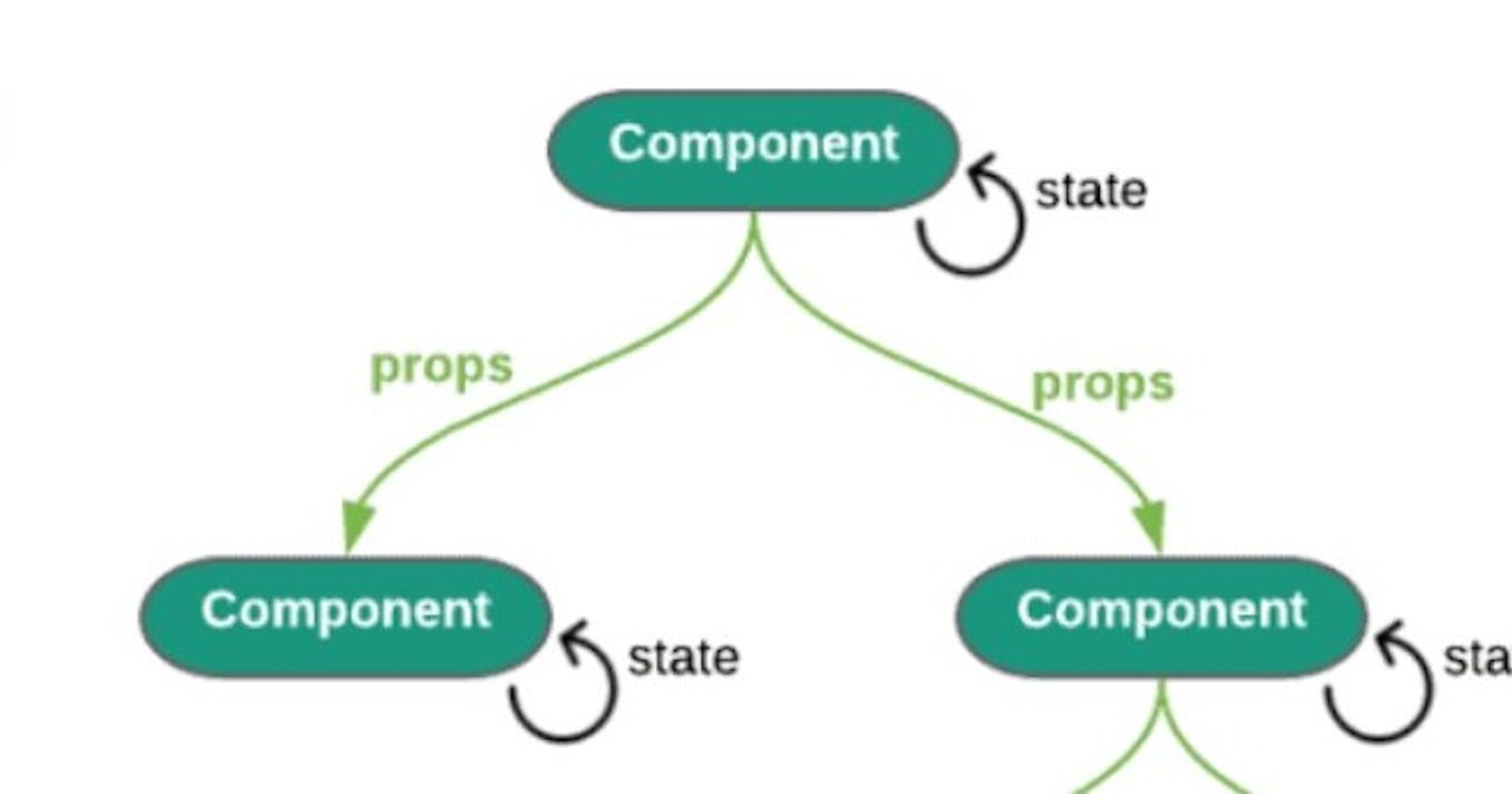
Props are arguments passed into React components.
It's handled outside the component.
When we want the value in the component that should not be changed, we use react props.
To send props into a component, we use the same syntax as HTML attributes:
import Ab from "./Ab";
function App() {
return (<>
<Ab num = "First" name="Ashish"/>
<Ab num = "Second" name="Anurag"/>
</>);
}
export default App;
Ab is the element inside which, we want to insert a value, from the App() component.
As a said in the starting it's like the argument of a function. Here you can see that we are providing argument "props" for the element Ab().
So you were thinking "why we passed props as a variable name?", "why can't we pass any other variable name ?".
So you were right, yes we can pass any variable name and can access that value inside the Ab().
But by convention, we use "props".
import React from 'react'
export default function Ab(props ) {
return (
<div>This one is {props.num} for {props.name}</div>
)
}
Here the "props.num" variable contains "First" or "Second", and "props.name" variable contains "Ashish" or "Anurag" as per the value we are passing to the attributes.
And to access the data contains inside the props variable, we are using the curly brace, like {props.name}.
And when you run it, you'll get output like this, depending on what you are passing in the attributes.

Prop Drilling
But with this transfer of data from parent to child, passing through many child, in spite of whether we use it in them or not, So this generates a problem, and this problem we called, prop drilling.

import A from "./component/A";
function App() {
const name = 'anurag'
return (<>
<A name = {name} />
</>);
}
export default App;
import B from "./B"
export default function A({name} ) {
return (
<B name = {name}/>
)}
import C from './C'
export default function B({name}) {
return (
<C name = {name}/>
)}
import React from 'react'
export default function C({name}) {
return (
<h1>This is {name}</h1>
)}
So we can see how tedious this process is?, and in the view of security also it also not safe
useContext : solution
Yes, you thought it right, there is a solution to this problem, and for this, we use "useContext" hook.
import React,{ createContext } from "react";
import A from "./component/A";
const Name = createContext();
function App() {
return (<>
<Name.Provider value={"Anurag"}>
<A/>
</Name.Provider>
</>);
}
export default App;
export {Name};
import React from 'react'
import B from "./B"
export default function A() {
return (
<B />
)}
import React from 'react'
import C from './C'
export default function B() {
return (
<C />
)}
import React, { useContext } from 'react'
import { Name } from '../App'
export default function C() {
const nameVar = useContext(Name)
return (
<h1>This is {nameVar}</h1>
)}
So we can see here we are not sending data to all the child, in order to send the last one.
We simply created context and export the variable as an element and directly we are taking the data in "C" component
For more detail about useContext Read more.

In the above diagram, we can see that the green arrow represent the previous, how we transfering data.
And Blue arrow showing how it passing from App() to C(), and we got the output as shown below :-

This is the overview of using props in React.js.
Thank you folks for reading this blog.
Hope you like it, if you have any suggestions feel free to drop them in the comment box.
Check out my Portfolio.